Hello world: Building your own corner of the web
This is officially the first post on my personal website since… Well, ever! In fact, my “personal website” had never before today been anything more than a simple glorified online resume (see the appendix section at the end of this post for some screenshots). So… Welcome to the next step in its evolution! I’m happy you’re here!
A bit of historical context
I got my first computer in 2001, though it wouldn’t be connected to the Internet until 2003. At the time, much of the Internet was still static pages or at most PHP pages with basic interactivity. Dial-up was still common in households (I vividly remember my parents asking me to get off the Internet so they could make a phone call, and the dial-up connection noises are forever imprinted in my memory). Social media was just starting up (Myspace was founded that year, and Facebook wouldn’t exist for another year), but despite the lack of interactive platforms as we know them today, many had personal web pages. This era of the Internet is now retroactively known as Web 1.0.
During those early 2000s years, I fell in love with both the technology and the amount of creativity that was found on the web. I learned C++ from someone’s tutorials. I spent many hours peering over fan-run RPG Maker forums. I learned about obscure video games (some that had never been released outside of Japan) from digital shrines. It truly felt like if an idea existed, there was probably a website for it (and I was determined to find it!)
Then, in the following years, there was an explosion of social media platforms: Myspace (2003), Facebook (2004), YouTube (2005), Twitter (2006), Tumblr (2007), and many more. The convenience, ease of use, and wanting to be where your friends were drove a lot of people to move away from their own managed websites, and away from forums, to create social media profiles instead. Slowly at first, but by the late 2000s it was clear that this trend was here to stay.
Why build a personal website?
Today in 2024, having a personal website (or even spending a significant amount of time browsing non-corporate platforms) is an anomaly, with virtually everyone spending much of their Internet time on the same few handful corporate web services. The result is centralisation of content, depersonalisation, and uniformisation. Web forums are now deserted, and personal websites are few and far between. But we can change that!
So what are the advantages of creating the web “the old way”?
-
No arbitrary character or word count constraints, instead of 140-character limits.
-
Freedom to link outside of a platform, instead of being restricted to only that one link in your bio.
-
Complete creative freedom, allowing you to customize everything from colours & typesetting to structure.
-
The content is owned by you, and not sold to the highest bidder.
-
It’s a ton of fun, and a great learning experience!
What will I use this website for?
As you may have noticed already (if you decided to take a peek at the navigation bar), I have a few goals for this website:
-
Blog where I can publish writings. I’m planning on periodically writing new entries around my interests, technology, urbanism, and philosophy. I’ll also sprinkle in travel photos and fun new concepts I just learned.
-
Online resume and list of active projects. This is essentially a more in-depth, complete, and digitised version of my resume. It’s available for anyone interested in my past experience.
-
Sections about me and what I’m up to. This is for those who don’t know me well to learn a thing or two, and for those who do know me to see what I’ve been working on lately. I find it difficult to get a good summary of what someone has been up to based on just a social media feed, so I’m trying to solve that!
-
Contact information for others to reach out. I love meeting new people and having conversations about interesting new topics as well as shared interests. This page also acts as a source of truth to know which social media accounts are mine.
I’m also brainstorming additional sections (like an album for my photographs). Look forward to it!
How can you get started?
Interested in also having a little piece of the Internet you can call home, but not sure how to get started? Let’s look at this together. The best part? You can have your own personal website, up and running for others to see, entirely for free!
At its core, publishing a personal website boils down to four components:
Idea: Firstly, you need an idea. What would you like your website to focus on? It could be an online resume, a gardening blog, or even a digital shrine for your favorite superhero character. The world is your oyster!
Content: Now that you have an idea, you need to write content and structure the website. There are many possible directions here, so I’ll list three from lowest to highest technical expertise required:
-
a) Website builders: The easiest option is to use what is typically called a WYSIWYG (What You See is What You Get) platform like Squarespace or Wix. These platforms allow you to quickly put together a website without any coding experience.
-
b) Static site generators: The middle of the road option is to use a static site generator like Jekyll, Hugo, or Eleventy to convert plain text or Markdown formatted files into a rendered site. This allows for more flexibility than website builders allow, while remaining fairly low-code.
-
c) Coding in HTML: Finally, the most technical (but most flexible) option is the DIY approach. Instead of generating HTML based on premade templates and conversions, you manually do this work. This typically requires knowledge of HTML, CSS, and possibly JavaScript for interactivity. On the structural and styling side, building on top of a framework like Bootstrap or Tailwind CSS can greatly help reduce the feeling of reinventing the wheel.
Host: Okay, you have some ideas and you’ve got some pages written up. Next is to make those pages available for others to find and read. If you’re using a website builder, this likely happens with the click of a button. Else, you’ll need somewhere that can host the HTML pages you’ve generated or written up. There are many options, but the simplest (and cheapest) ones are to use a host with a freemium model, like GitHub Pages, Neocities, or Netlify.
Domain name (optional): Many hosts will provide you with a generic subdomain or similar that you can use to access your website. But if you want some added flair, you can decide to purchase your very own domain name from registrars like Namecheap.
 This website is built with a static site generator (Markdown to HTML).
This website is built with a static site generator (Markdown to HTML).
In my next post (which is already up!), I will do a deep dive into this very website and my process building it.
Appendix: Evolution over the years
In the process of building this version, I decided to do a little bit of digital spelunking to fetch screenshots of previous versions of my website. Think of this section like a little bonus! The source code repository for this only goes back as far as 2015, though I’m sure I had something in the years prior. Unfortunately, I wasn’t able to find backups of any of it, so it’s likely been lost to time.
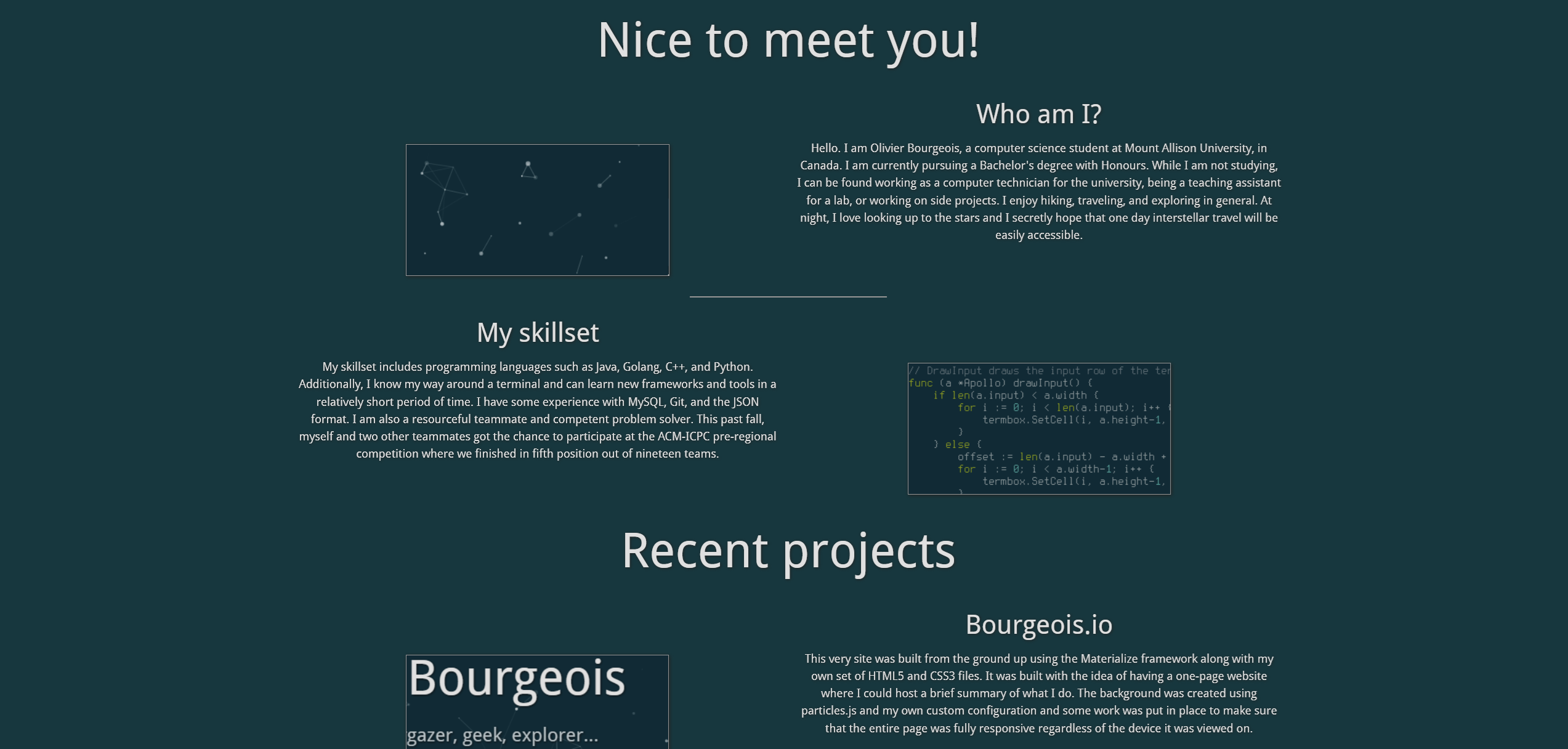
In 2015, the earliest source code I could find, my personal website looked like this. At the time, I had just discovered a colour scheme called Solarized and I decided that I just had to incorporate it into everything. So you’ll spot it both in the Golang screenshot and in the site’s colour scheme.
 Screenshot of my personal website, circa 2015.
Screenshot of my personal website, circa 2015.
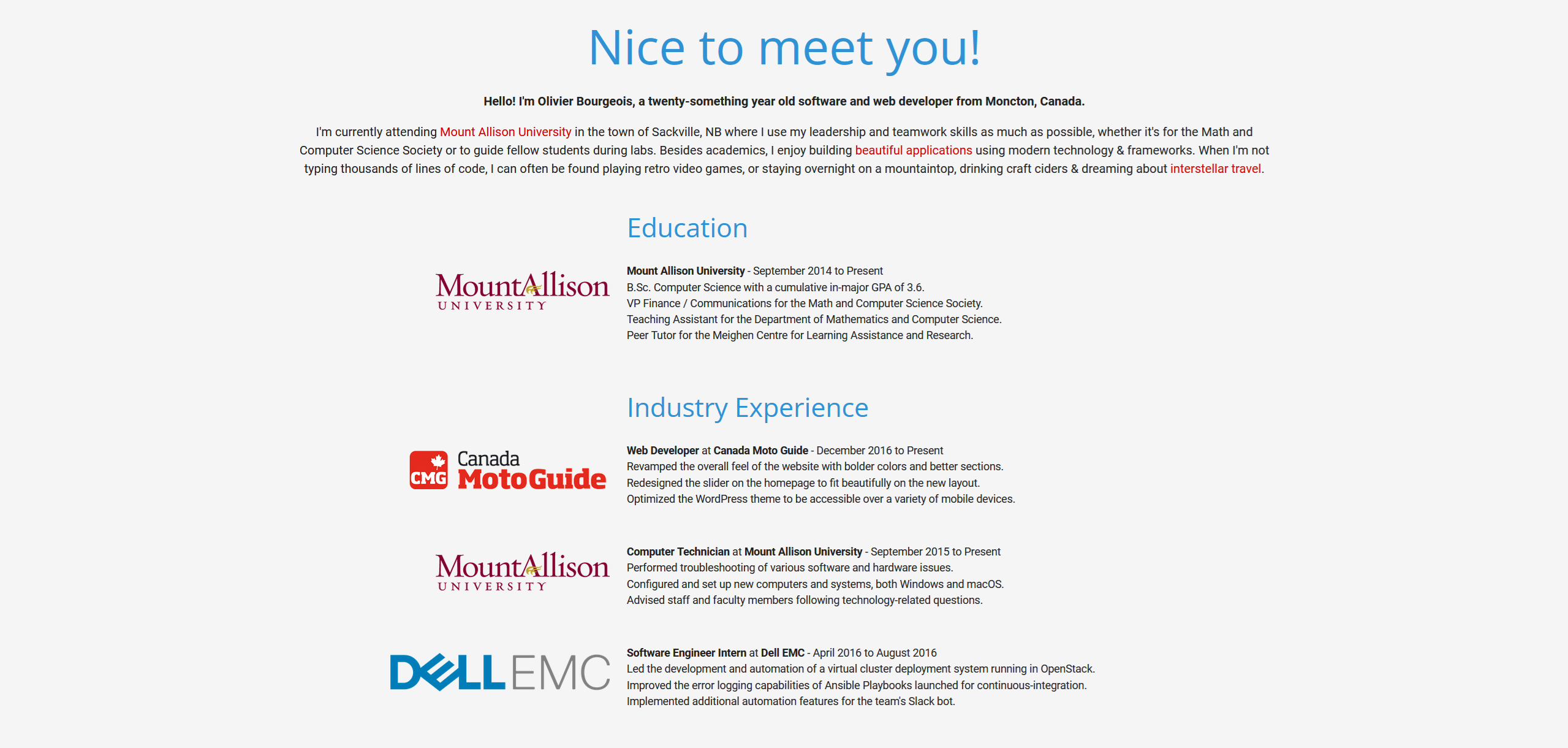
Then in 2016, I completely revamped it for a lighter, cleaner version. For this design, I used Bootstrap to help with the layout, but did much of the styling myself. In retrospect, Bootstrap was likely overkill for what I ended up publishing.
 Screenshot of my personal website, circa 2016.
Screenshot of my personal website, circa 2016.
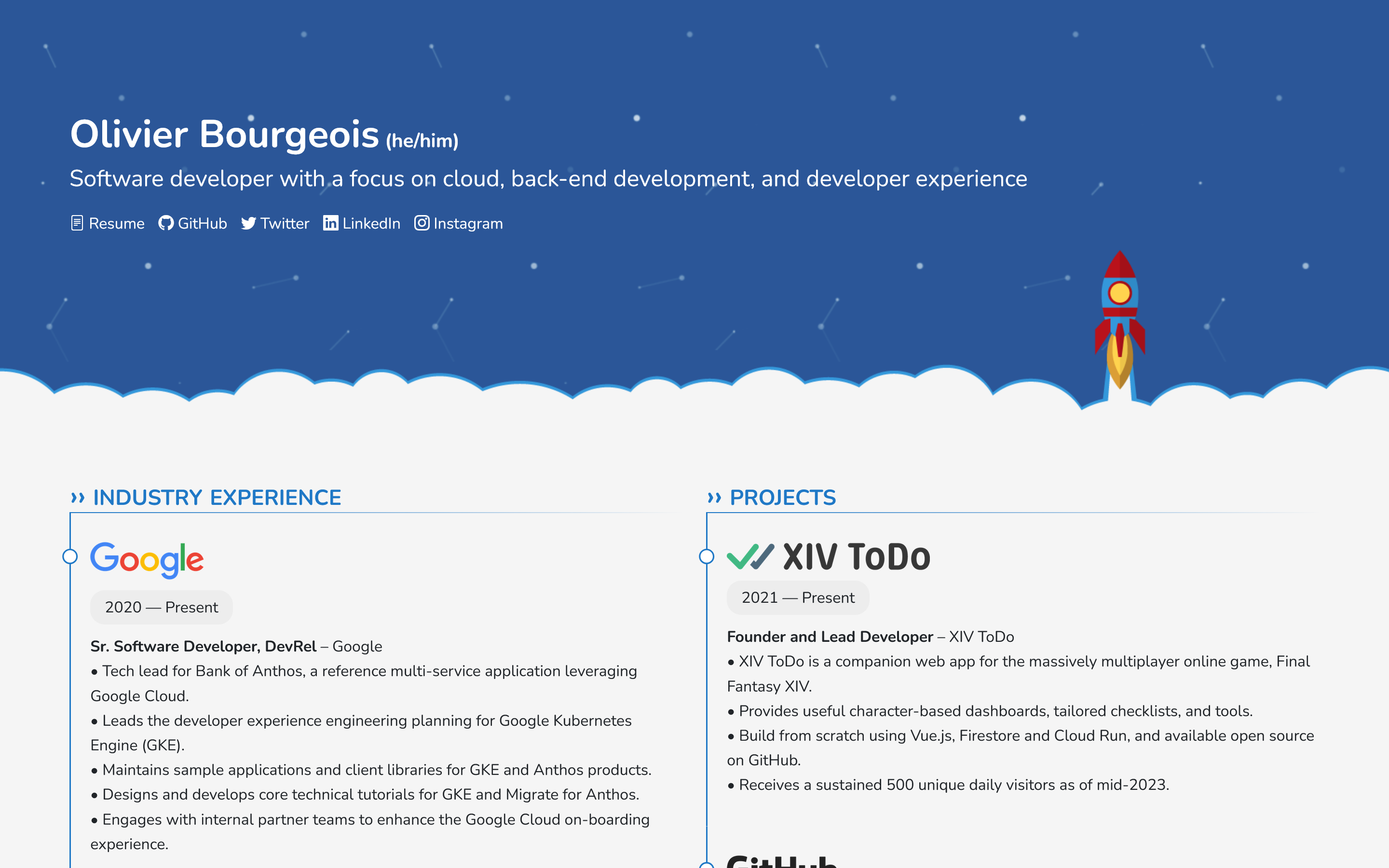
Over the following years, I slowly improved on the design and continued polishing it. I somewhat kept the same colour palette (lots of blues and deep reds) but also added a large header. This is what it looked like around 2021. Despite the design changes, never at any point had it been anything more than a glorified single-page resume (as mentioned previously).
 Screenshot of my personal website, circa 2021.
Screenshot of my personal website, circa 2021.
Finally, in 2024 I once again did a major revamp, starting again from scratch. The result? You’re currently looking at it! I find it interesting to look back at almost 10 years worth of changes and notice which bits are different (and which are not). Most importantly though, it’s clear that my web design skills have improved over the past years and I’m very proud of that.
 Screenshot of my personal website, circa 2024.
Screenshot of my personal website, circa 2024.
As for the future? Well, let’s see what it brings!
